Dobór czcionki do strony internetowej

Czcionka zazwyczaj dobierana jest względem wizerunku firmy oraz istniejącego brandingu. Jednak należy również zwrócić uwagę na inne zmienne w szczególności na rozszerzenia językowe np. polskie znaki wchodzą w skład grupy językowej „Latin Extended” czy grubość czcionki (od 100 do 900). Jeżeli czcionka którą dobierzemy nie będzie pasowała do znaków czy stylizacji którą chcemy przedstawić – możemy otrzymać mizerny wynik pełen błędów. Istnieją pewne zbiory internetowe które jesteśmy w stanie łatwo zaimplementować do każdej strony – dają one dostęp do tysięcy czcionek internetowych.
Dobierając czcionkę do strony internetowej warto zwrócić uwagę na kilka zmiennych które postarałem się zebrać w tym krótkim, zwięzłym artykule o czcionkach internetowych. Od wielu lat projektując strony napotkałem się na wiele problemów oraz błędów które należało rozwiązywać. Bogatszy o to doświadczenie sądzę, że jestem w stanie naprowadzić Cię do prawidłowego doboru czcionki do swojej strony internetowej.
Jeżeli pragniemy dobrać czcionkę to w pierwszej kolejności musimy …. no właśnie 🙂 rozpocząć poszukiwania czcionek. Gdzie znaleźć czcionki które można wykorzystać na stronie www? Jakie są licencje? Czy jest to płatne czy darmowe? W pierwszej części postaram się to wszystko wytłumaczyć.
Spis treści
ToggleGdzie znajdę czcionki internetowe?
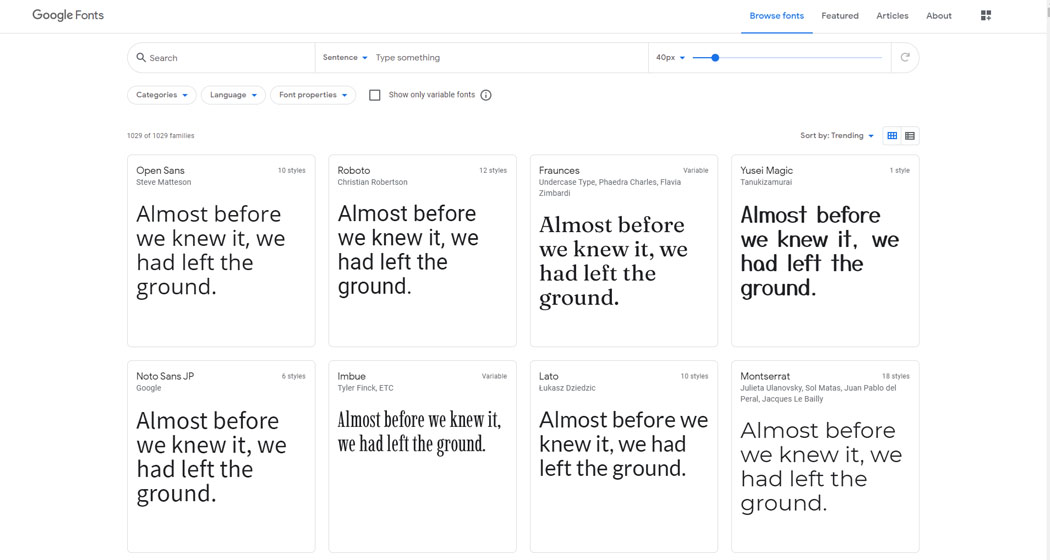
Siłą Internetu jest otwartość i dostępność. Nie jest inaczej z czcionkami. Istnieje olbrzymia baza stron oferujących darmowe oraz płatne czcionki. Na pierwszy skok w kierunku czcionek internetowych polecam Google Fonts.
Na co warto zwrócić uwagę poszukując czcionki na stronę polskojęzyczną?
Nie każda czcionka będzie pasowała do polskiej strony internetowej. Znaki specjalnie tj: ś, ć, ż, ź, ą, ę, ł należą do specjalnej grupy języków zwaną „Latin Extended”. Poszukując czcionki do swojej strony warto zatem w pierwszej kolejności w wyszukiwarce wybrać język – „Language” w wyszukiwarce czcionek Google. Oprócz języka, możemy również w opcjach wyszukiwania dobrać inne zmienne pasujące do naszego pomysłu – grubość, nachylenie czy szerokość. Narzędzie jest naprawdę rewelacyjne. Jeżeli chodzi o samo dodanie czcionki do strony np. w WordPress to już w oddzielnym artykule opiszę proces albowiem można wykonać to na wiele sposobów – często Google Fonts jest wgrany do szablonów.
Czcionka do polskiej strony
Czcionek należących do grupy językowej Latin Extended jest sporo, a więc nie powinniśmy mieć problemu w doborze profesjonalnej czcionki do polskojęzycznej strony firmowej. Ja mam kilka swoich ulubionych czcionek które wykorzystuje przy projektach w Polsce:
- Lato
- Open Sans
- Roboto
- Poppins
- Oswald
Zaawansowane dopasowanie czcionki
Czcionki dzielą się na 5 głównych kategorii – szeryfowe, bezszeryfowe, displayowe, ręczne oraz monospace. Oprócz typografii, czcionki w Internecie zazwyczaj wykorzystujemy w różnych stylach. Podstawowym jest podział na grubość wybranej czcionki. Pozwala to uzyskać z jednej czcionki dość ciekawy obraz projektowy z różnie wyglądającą czcionką. Zwyczajny rozmiar czcionki to 400, bold to 700, a lekki to 300. Możemy jednak dobierać od 100 do 900. Gdzie 100 jest wartością najcieńszą a 900 najgrubszą. Podskok następuję o 100, a więc nie szukajmy stylu 375. Kolejnym dopasowaniem stylistycznym jest przekrzywienie czcionki po angielsku „Slant” – możemy w ten sposób dopasować i odnaleźć czcionkę z przechyleniem które nas interteresuje.
A jeżeli masz jakieś pytania, to wal śmiało do mnie na maila i pomogę w doborze.